Alpha Blending
Alpha Blending is the process of combining a translucent foreground colour with a background colour, thereby producing a new blended colour in a multilayered graphical environment. The degree of the foreground colour’s translucency may range from completely transparent to completely opaque. If the foreground colour is completely transparent, the blended colour will be the background colour. Conversely, if it is completely opaque, the blended colour will be the foreground colour. Of course, the translucency can range between these extremes, in which case the blended colour is computed as a weighted average of the foreground and background colours.
Alpha Value
Alpha blending is controlled by a variable between 0 and 1 called Alpha Value (or simply Alpha). If Alpha is 0, then foreground pixel is completely off and background pixel will be fully visible. If the value is 1, foreground pixel will be fully visible whereas background pixel is completely off. Any value between 0 and 1 will be calculated as below.
Result image(x,y) = (Foreground(x,y) * Alpha(x,y)) + ( Background(x,y) * (1 - Alpha(x,y)) )
We use Alpha value between 0 and 255 instead of 0 and 1 in Race Technology family of graphical packages that comes with fast fixed point calculations. In those systems, the above calculation will be as follows.
Result image(x,y) = ( (Foreground(x,y) * Alpha(x,y)) + ( Background(x,y) * (255 - Alpha(x,y)) ) ) / 255
There are two methods to define the Alpha for a foreground image.
- Fixed Value
- Alpha Image
In Race Technology family of graphical applications, both methods are usually used in a combination to provide complete control over Alpha Blending.
- Fixed Value
In this method, we define a constant value between 0 and 255 for the whole image. Each pixel of the resulting image is calculated using the following formula.
Result image(x,y) = ( (Foreground(x,y) * Alpha(C)) + ( Background(x,y) * (255 - Alpha(C)) ) ) / 255
- Alpha Image
Alpha image is an interesting way of defining the Alpha for each pixel in the foreground image. The main advantage here is that we are able to define an alpha value for each pixel of the foreground image. This is usually used to remove a part of foreground image. The Alpha image can be seen as a monochrome image (Black & White image) where White represents 255, Black represents 0 and Ash shades represent values between 0 and 255. Each pixel in the Alpha image is used with the corresponding pixel of the foreground and background images. Alpha image is as the same size of foreground image.
Result image(x,y) = ( (Foreground(x,y) * Alpha(x,y)) + ( Background(x,y) * (255 - Alpha(x,y)) ) ) / 255
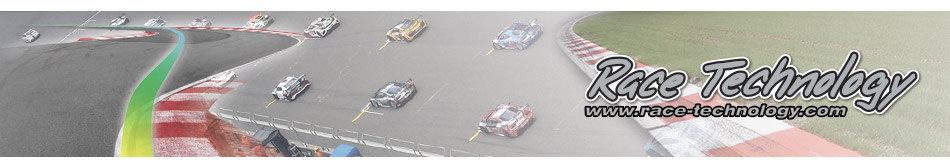
An example is given below.

| 
|
| Image 1
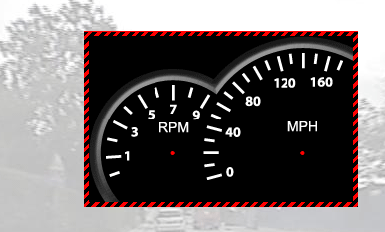
| Image 2
|

| 
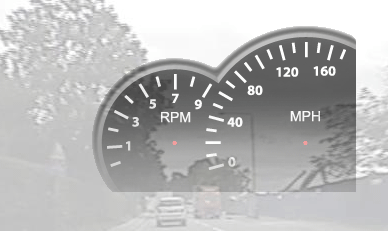
|
| Image 3
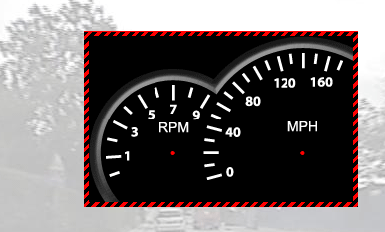
| Image 4
|
- Image 1 – Foreground image
- Image 2 – Alpha image for the foreground image (Image 1)
- Image 3 – Foreground image is placed on a background image (Also Image 2 set as Alpha image) (Design stage)
- Image 4 – Resulting output
Note that black areas in Image 2 are completely removed from Image 1 in the resulting image (Image 4). Similarly Ash coloured areas are blended with background image (Notice that the background is visible in Image 4)